조건부서식 활용하기 ②
안녕하세요, 플랜잇입니다.
조건부서식을 활용한 차트의 두 번째 포스팅입니다 ♬♪
이번에는
글씨의 색만 변경하는 차트와
아이콘과 결합하여 조건부서식을 활용할 수 있는 차트
이렇게 두 가지를 만들어보겠습니다.
저번 포스팅에 이어지는 내용이므로 ‘조건부서식 활용하기 ①’ 을 참고해주세요 🙂
먼저 Shipping Cost 값에 따라 글씨의 색만 변하는 차트입니다.
Step 1 : 데이터 끌어오기
① 최소값(1.0)을 열로 끌어오기
② 마크에서 추가한 열 선택 후 레이블에 Shipping Cost 끌어오기
③ Shipping Cost쪽의 x축 우클릭 > 축 편집 > 범위 선택 > 고정된 끝 1로 설정
Step 1-1에서 최소값(1.0)을 끌어오면 세 번째 차트의 앞부분이 눈금 1까지 비는 것을 알 수 있습니다.
이것 역시 이전 포스팅의 Step 3-4에서 했던 방법대로 x축을 0부터 1까지로 설정해주면 됩니다.
Step 2 : 글씨에 색 적용
① Shipping Cost를 ‘색상’으로 끌고오기
② 레이블 우클릭 > 글꼴 > 마크 색상 일치 선택
레이블에서 ‘마크 색상 일치’를 선택하시면 글씨가 ‘Shipping Cost’를 끌어와서 적용한 ‘색상’과 동일한 색깔로 바뀝니다.
이.어.서
아이콘과 결합하여 조건부서식을 활용할 수 있는 차트를 만들어보겠습니다~
이번 차트 역시
위에서 만든 차트처럼 최소값(1.0)을 이용해서 만들 예정입니다.
Sub-Category별로 Profit에 따라 화살표 아이콘의 색을 다르게 볼 수 있는 차트를 만들어보겠습니다.
Step 1 : 값 표시하기
① ‘1.0’을 열로, Sub-Category를 행으로 끌어오기
② 마크에서 Gantt 차트 선택
③ Profit을 레이블로 끌어오기
④ x축 우클릭 > 축 편집 > 범위에서 고정 선택 > 고정된 끝 1로 변경
Step 2 : 아이콘 표시하기
① ‘1.0’을 기존에 있던 최소값(1.0) 앞으로 끌어오기
② 마크에서 모양 그래프 선택
③ 계산된 필드 만들기 (아이콘과 아이콘 색깔의 기준을 설정하기 위함 : 음수, 양수 구분)
④ 계산된 필드를 마크의 색상과 모양에 끌어다놓기
⑤ 마크 – 레이블 클릭 > 마크 레이블 표시 해제
숫자 없이 아이콘만 표시될 수 있는 차트도 만들어졌습니다.
이제 조금 더 보기 예쁘게 만들어볼까요?
Step 3 : 모양 다듬기
① 색상과 모양을 클릭해서 원하는 색과 모양으로 지정
② x축 우클릭 > 축 편집 > 고정된 시작과 끝 설정
저는 모양 > ‘채워짐’ 모양표의 화살표를 선택하고 축 범위는 0.95부터 1.2로 설정했습니다. 이것저것 선
택해보면서 원하시는대로 설정해주시면 됩니다.
짜잔~
차트가 완성되었습니다.
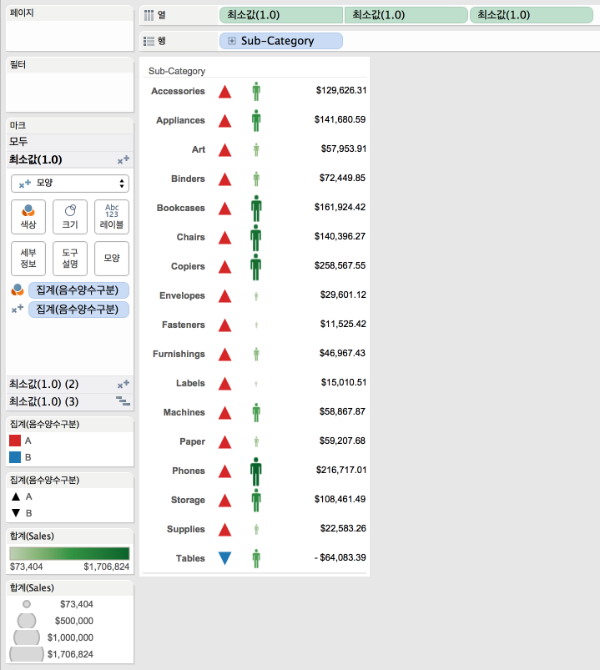
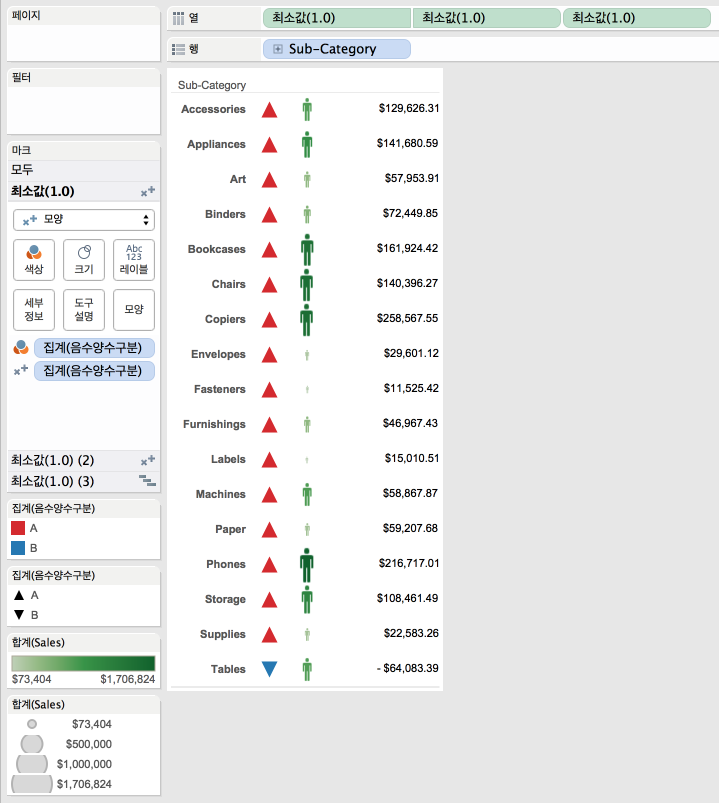
아래 그림처럼 Profit의 음양 여부는 화살표로,
Sales의 분포는 사람 아이콘의 크기와 색깔로 나타낼 수도 있습니다.
이렇게 계산된 필드와 그래프를 잘 활용하면
Tableau에서 조건부서식을 이용한 시각화 방법은 무궁무진할 것 같습니다!
차트를 더욱 보기 좋게 만들어주는
‘조건부서식’
과연 시각화의 꽃이라 불릴만 하네요 🙂
태블로 전문가 플랜잇과 함께
나만의 데이터 시각화를 이루어보세요!
태블로 전문가 플랜잇, 우리는 데이터에 답이 있다고 믿습니다
with Your Agile BI Partner, Planit